js数据类型有:字符串(String)、数字(Number)、布尔(Boolean)、空(Null)、未定义(Undefined)、Symbol、对象(Object)、数组(Array)、函数(Function)。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
Javascript脚本语言同其他语言一样,有它自身的基本数据类型,表达式和算术运算符及程序的基本程序框架。
js数据类型有哪些?
JavaScript 数据类型:
值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、对空(Null)、未定义(Undefined)、Symbol。
引用数据类型:对象(Object)、数组(Array)、函数(Function)。
注:Symbol 是 ES6 引入了一种新的原始数据类型,表示独一无二的值。
JavaScript 拥有动态类型:
JavaScript拥有动态类型。这意味着相同的变量可用作不同的类型:
实例
var x; // x 为 undefined var x = 5; // 现在 x 为数字 var x = "John"; // 现在 x 为字符串
JavaScript 字符串
字符串是存储字符(比如 "Bill Gates")的变量。
字符串可以是引号中的任意文本。您可以使用单引号或双引号:
var carname="Volvo XC60"; var carname='Volvo XC60';
您可以在字符串中使用引号,只要不匹配包围字符串的引号即可:
var answer="It's alright"; var answer="He is called 'Johnny'"; var answer='He is called "Johnny"';
JavaScript 数字
JavaScript只有一种数字类型。数字可以带小数点,也可以不带:
var x1=34.00; //使用小数点来写 var x2=34; //不使用小数点来写
极大或极小的数字可以通过科学(指数)计数法来书写:
var y=123e5; // 12300000 var z=123e-5; // 0.00123
JavaScript 布尔
布尔(逻辑)只能有两个值:true 或 false。
var x=true; var y=false;
JavaScript 数组
下面的代码创建名为 cars 的数组:
var cars=new Array(); cars[0]="Saab"; cars[1]="Volvo"; cars[2]="BMW";
或者
(condensed array):
var cars=new Array("Saab","Volvo","BMW");或者
(literal array):
var cars=["Saab","Volvo","BMW"];
数组下标是基于零的,所以第一个项目是 [0],第二个是 [1],以此类推。
JavaScript 对象
对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value)来定义。属性由逗号分隔:
var person={firstname:"John", lastname:"Doe", id:5566};上面例子中的对象(person)有三个属性:firstname、lastname 以及 id。
空格和折行无关紧要。声明可横跨多行:
var person={
firstname : "John",
lastname : "Doe",
id : 5566
};对象属性有两种寻址方式:
name=person.lastname; name=person["lastname"];
Undefined 和 Null
Undefined 这个值表示变量不含有值。
可以通过将变量的值设置为 null 来清空变量。
cars=null; person=null;
声明变量类型
当您声明新变量时,可以使用关键词 "new" 来声明其类型:
var carname=new String; var x= new Number; var y= new Boolean; var cars= new Array; var person= new Object;
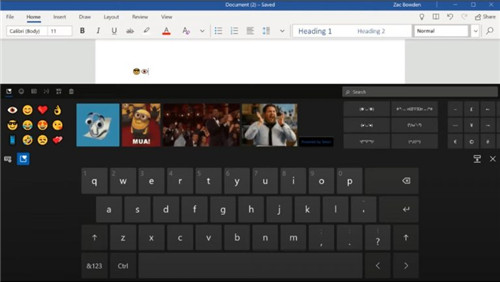
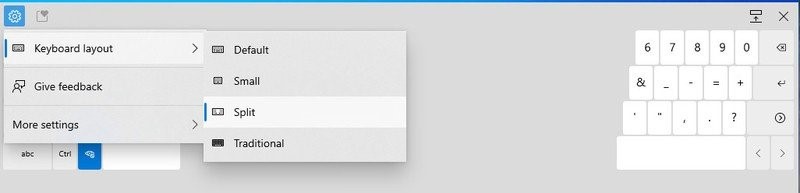
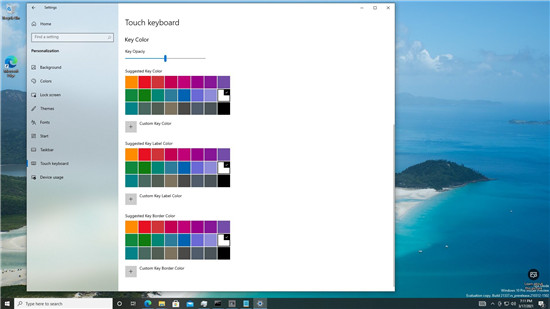
 Windows 10带来了新的触摸键
Windows 10带来了新的触摸键 Windows10 Insider内部版本21
Windows10 Insider内部版本21 Windows10 Build 21337带来了新
Windows10 Build 21337带来了新 Windows10触控键盘可获取主
Windows10触控键盘可获取主 Windows 10屏幕键盘很快就可
Windows 10屏幕键盘很快就可 外接显示器设置与调节技巧:如何调整外
外接显示器设置与调节技巧:如何调整外
外接显示器的普及为现代办公和游戏体验提升了不少便利。无论......
阅读 如何查看电脑、手机的MAC地址?
如何查看电脑、手机的MAC地址?
在某些特定应用中,需要使用电脑或终端的MAC地址。本文介绍各......
阅读 关闭输入法不影响游戏教程
关闭输入法不影响游戏教程
很多朋友发现,自己经常会在游戏中误触输入法,导致弹窗甚至......
阅读 三星宣布LPDDR5X可应用于骁龙平台
三星宣布LPDDR5X可应用于骁龙平台
去年,三星推出了业界首款基于 14nm 工艺和 16Gbit 的 LPDDR5X,涵盖......
阅读 Windows系统重装步骤:如何有效地重装操作
Windows系统重装步骤:如何有效地重装操作
重装Windows操作系统是电脑维护中一项重要的技能。如果你的系统......
阅读 美光首席执行官表示芯片
美光首席执行官表示芯片 支付宝电子结婚证怎么领
支付宝电子结婚证怎么领 他趣女生聊天不用钱吗
他趣女生聊天不用钱吗 微软发布 Windows 11 Build 2
微软发布 Windows 11 Build 2 修复了微软win10 20201版本
修复了微软win10 20201版本 Windows10 WinUI设计升级仍有
Windows10 WinUI设计升级仍有 电脑网络基础:很实用的
电脑网络基础:很实用的 看看恶意软件8大特征,你
看看恶意软件8大特征,你 少侠江湖志回收系统怎么
少侠江湖志回收系统怎么 原神洞天关牒怎么用?
原神洞天关牒怎么用? 梦幻新诛仙捉妖解谜怎么
梦幻新诛仙捉妖解谜怎么 索泰显卡sn码查询
索泰显卡sn码查询 梅捷NVIDIA显卡驱动怎么卸
梅捷NVIDIA显卡驱动怎么卸 ae把视频的声音调高或者调
ae把视频的声音调高或者调 CPU天梯图2022最新版
CPU天梯图2022最新版 wps文档设置段落重排的
wps文档设置段落重排的 excel让斤变成公斤的教程
excel让斤变成公斤的教程 微博怎么设置动态头像-微
微博怎么设置动态头像-微 edge浏览器兼容性设置在哪
edge浏览器兼容性设置在哪 小米电视3 55寸和60寸的区
小米电视3 55寸和60寸的区 D-Link路由器初始密码是多
D-Link路由器初始密码是多
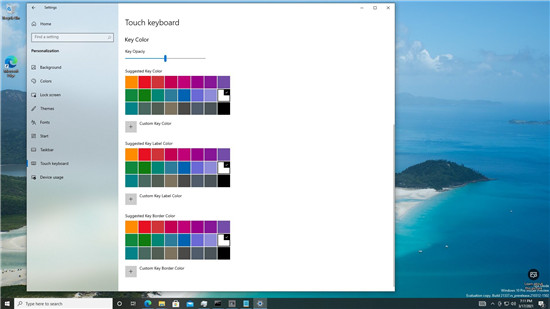
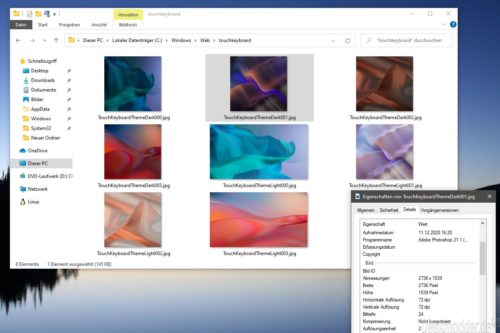
除了微软为新的Windows10内部版本21337,还有一些未经宣布的项目,包括一些相当有趣的。 其中之一是一个新的触摸键盘个性化设置,当一个功能ID解锁时,它将在Windows10设置...
次阅读

好不容易买了台笔记本,开始还小心翼翼的对待这个小家伙,轻拿轻放。没到两月逐渐就丧失了这种小心翼翼的心情了,随便用。不就是屏幕脏点,我拿手一抹;键盘 脏了,用湿抹布一...
次阅读

集成的显卡一般不带有显存,使用系统集成显卡的一部分主内存作为显存,具体的数量一般是系统根据需要自动动态调整的。显然,如果使用集成显卡运行需 要大量占用显存的程序,对整个系...
次阅读

一般在使用Windows系统时,难免会对一些系统文件/文件夹进行修改,或删除。但在使用过程中难免会遇到一些问题,...
次阅读

不少用户由于不熟悉bios,导致在需要设置bios时不知如何下手,其实bios基本大同小异,今天我们以笔记本电脑为例,为大家进行bios设置详解,熟悉了以后再遇到bios设置就手到擒来了。...
次阅读
访问权限 严格设置 为了保证Windows系统的安全稳定,很多用户都是使用NTFS文件系统,因此共享文件夹的访问权限不但受到共享权限限制,还受到 NTFS文件系统的ACL(访问控制列表)包含...
次阅读

程序需要一块内存用以保存数据时,就需要调用操作系统提供的“功能函数”来申请,如果内存分配成功,函数就会将所新开辟的内存区地址返回给应用程序,应用程序就可以通过这个地址使用...
次阅读

1、必须看的懂电脑主板说明书,电脑主板说明书可是好东西,当初我在电脑公司实习的时候就从这开始的。里面有BIOS和主板上接线,非常重要。2、必须学会组装电脑,把各种配件组装成一台完...
次阅读

众所皆知微软windows7操作系统是有史以来最安全、最稳定、兼容性强的版本,但是随着科技不断的发展,这只是一个有效的声明。微软也不断的推出新win8、win8.1甚至win9等等操作系统,难道用户...
次阅读

Microsoft Office2021:为应用于Windows11重新设计的界面 bull;新的和改进的Office套件将于2021年10月5日与win11专业版一起推出。 bull;微软表示桌面应用程序也...
次阅读

一般操作Windows7系统是一款大众版系统,现在基本上人都在使用Windows7系统;不仅界面优美,而且比较好用的系统。但...
次阅读

有人认为使用电脑的次数少或使用的时间短,就能延Zhang电脑寿命,这是片面、模糊的观点;相反,电脑长时间不用,由于潮湿或灰尘、汗渍等原因,会引起 电脑配件的损坏。当然,如果天气潮...
次阅读

boot.ini 文件是系统启动引导程序文件,装多系统或者重装系统的时候会用到它。下面就教大家如何操作该文件。 方法一:直接修改法 1.打开 boot.ini文件在系统根目录下,默认的情况下是...
次阅读

使用过笔记本的用户,应该都知道有这么一个功能,那就是在使用的笔记本屏幕会根据光线自动调节亮度;光线暗的...
次阅读

最近有win7系统用户来反应,在使用电脑系统中使用热点功能创建了wifi热点后无法正常使用的现象,对于这个问题该...
次阅读