是不是对Mac OS平台上的这些字体看腻了呢?没关系你可以换一个好看的字体。我们这里有40种Mac OS系统字体。还不满意,没事这里还有 来自国外的高大上的免费图标包及图标字体和css文件。
这些资源来自一家名为WebHostingHub Glyphs网站,提供一整套图标下载,涵盖商业、通讯、电脑数码、设计写作、开发等12类。这次WebHostingHub Glyphs所提供的图标包括16*16或32*32像素的图标下载,同时支持下载整套图标的CSS文件,你可以通过CSS直接调用这些图标,这些图标以字体的形式出现,是不是爽歪歪呢。


WebHostingHub Glyphs还支持对这些图标进行自定义,你可以调节这些图标字体的大小、颜色、阴影、模糊度等。这样你调节好了再下载由这些图标组成的图标字体,通过css文件直接调用这些图标字体到你的网站,是不是很爽。
WebHostingHub Glyphs本次提供的免费图标或者叫免费图标自已欣赏:


如果要使用下载回来的图标字体到自己的网站中,应该怎么操作呢?官方也有作简单的介绍:
1. 将WebHostingHub Glyphs图标字体和CSS文件复制到你的服务器上.
2. 在你的网站head增加WebHostingHub Glyphs CSS:
link rel=”stylesheet” href=”css/bootstrap.min.css” link rel=”stylesheet” href=”css/whhg.css”
3. 通过div+css的方式调用你的图标字体,代码如i tag: i class=”icon-filter”
 俄罗斯方块环游记好友协助如何开启-俄罗
俄罗斯方块环游记好友协助如何开启-俄罗
俄罗斯方块环游记好友协助如何开启,开启好友协助后就能给自......
阅读 Windows7纯净版系统魔兽争霸3闪退问题的解
Windows7纯净版系统魔兽争霸3闪退问题的解
一般操作Windows系统中魔兽争霸3是一款即使战略题材的单机游戏......
阅读 微软可能已经准备好用Win10桌面用户界面
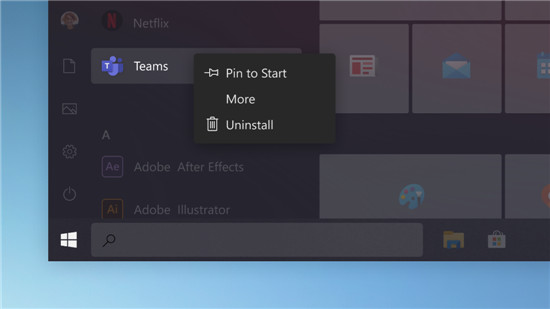
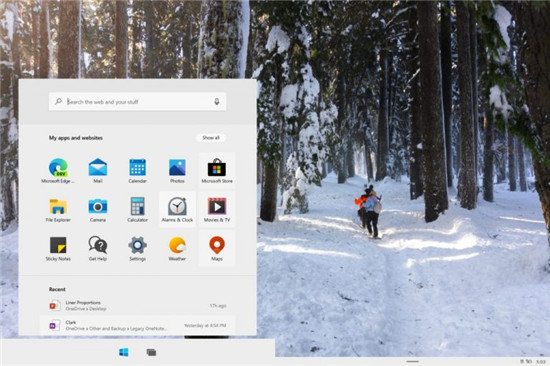
微软可能已经准备好用Win10桌面用户界面
微软可能已经准备好用Win10桌面用户界面取代Win10了 我们一个月......
阅读 wps文本框设置高度和宽度的教程
wps文本框设置高度和宽度的教程
wps软件是许多用户很喜欢使用的一款办公软件,这款软件有着强......
阅读 阴阳师妖怪屋河童皮肤渔童之夏怎么得?
阴阳师妖怪屋河童皮肤渔童之夏怎么得?
阴阳师妖怪屋河童皮肤渔童之夏怎么得河童皮肤渔童之夏怎么样......
阅读 支付宝新版本如约到来,
支付宝新版本如约到来, Xbox 的半场投篮抽奖活动为
Xbox 的半场投篮抽奖活动为 微软将数据中心放在海底
微软将数据中心放在海底 Windows 10X将专注于Web应用程
Windows 10X将专注于Web应用程 这些是 Windows 11 Build 2200
这些是 Windows 11 Build 2200 在下一个更新中,Windows
在下一个更新中,Windows 如何防范计算机病毒
如何防范计算机病毒 淘宝618理想生活列车怎么
淘宝618理想生活列车怎么 《英雄联盟手游》 2.6 版本
《英雄联盟手游》 2.6 版本 仙剑奇侠传7犀渠怎么击败
仙剑奇侠传7犀渠怎么击败 原神2.5百人一揆第六天全
原神2.5百人一揆第六天全 迪兰显卡驱动怎么卸载
迪兰显卡驱动怎么卸载 2022显卡天梯图
2022显卡天梯图 网络连接不稳定如何解决
网络连接不稳定如何解决 炫龙毁灭者 X55Ti 笔记本电
炫龙毁灭者 X55Ti 笔记本电 wps文档行距28磅的设置教程
wps文档行距28磅的设置教程 word画波浪线标记文字的教
word画波浪线标记文字的教 win10设备管理器里没有网络
win10设备管理器里没有网络 win10更新1903卡在90
win10更新1903卡在90 当WiFi接入密度过高的环境
当WiFi接入密度过高的环境 360路由器怎么设置无线中
360路由器怎么设置无线中
小编经常看到有Mac用户抱怨自己的苹果电脑上网速度很慢,在现在4G网络、光纤各种普及的时代,上网很慢确实是一件让人无法接受的事情,排除所在网络带宽限制的原因,对于使用 M...
次阅读

这是因为位置信息权限没有开启,将它开启即可。1、打开设置,点击应用和服务,应用管理。2、然后找到快手并点击进入,打开权限。3、点击位置信息,进入页面后,选择始终允许即可。...
次阅读

苹果icloud的储存空间肯定有很多的用户会去购买,因为需要更大的内存来进行备份吧,但是在不需要的时候却有很多的伙伴不知道该怎么取消,所以下面就带来了教程。...
次阅读

iPhone6S/Plus摄像头提升到1200W像素,还新增加一项Live Photos的功能。Live Photos就是是什么?Live Photos又如何使用?你知道Live Photos拍出来的效果吗?太多疑问,下载吧小编为你解答,一起看看iPhone...
次阅读

微信看一看怎么用?微信推出了“实验室”功能,第一波支持搜一搜、看一看,那么微信看一看有什么用呢?下文小乐哥给大家介绍一下!...
次阅读

苹果手机有必要越狱吗?最近盘古ios9.0.2越狱发布,身边很多果粉在讨论到底要不要越狱的问题。那么什么是越狱?越狱有什么好处?越狱又会带来什么问题呢? 什么是越狱? 通过系统漏洞向系统内写...
次阅读

iPhone6s电池问题闹的沸沸扬扬,很多用户还不知道自己的手机能否免费更换电池,今日,苹果在官网上线了一个小工具,通过产品序列号查询你的iPhone6s在不在可免费更换范围内。( 点此前往查...
次阅读

iTunes Radio mac版与其它同类 Spotify、SoundCloud 等流行 音乐流媒体 服务一样,用户也能直接从 iTunes 客户端 中获取 iTunes Radio 数据,且目前该服务免费面向大众开放,只是收听过程中会遇到...
次阅读

iPhone6Plus开机密码怎么设置?设置开机密码可以增加手机的安全性,而且能起到保护隐私作用。如果你从不设置开机密码,或者不知道如何设置密码的,那么不妨随小编一起看下具体的操作方法。...
次阅读

iPhone耗电快怎么解决?现在iPhone的电池越来越大,但耗电问题对果粉来说还是有些头疼,这里小编教大家一招解决iPhone耗电快的实用小技巧,能有效提升iPhone的续航能力,超简单。 搞定iPhone耗...
次阅读

如果我们之前用惯了安卓手机,那么很可能不知道苹果手机怎么关机,因为苹果11的关机方法和安卓机不太一样,他需要使用电源键和音量键同时按才能关机。...
次阅读

iPhone手机作为热门的移动设备,让用户享受到了很好的功能服务,再加上iPhone手机中有着许多的优势吸引着用户,例如用户长期使用iPhone手机后,也不会出现反应迟钝、卡顿的情况,维持了用户...
次阅读

用户在面对众多手机时会选择使用iPhone手机,这款手机一直是用户的首选移动设备,不管是硬件配置,还是使用的手机系统,都可以给用户带来了不错的使用体验,因此iPhone手机成为了当下最流...
次阅读

小编带来iPhone7无法连接到iTunes Store是怎么回事?iPhone7无法连接到iTunes Store解决方法。很多用户在拿到新买的苹果7手机后,第一时间都会去应用商店下载一些自己常用的应用软件,但是在进入的...
次阅读

大部分的用户都会选择使用iPhone手机,在这款手机中拥有着不错的性能,并用户长期使用一段时间后,可以发现手机的反应速度依旧灵敏,并没有出现卡顿的现象,很好的维护了用户的使用体验...
次阅读