js数据类型有:字符串(String)、数字(Number)、布尔(Boolean)、空(Null)、未定义(Undefined)、Symbol、对象(Object)、数组(Array)、函数(Function)。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
Javascript脚本语言同其他语言一样,有它自身的基本数据类型,表达式和算术运算符及程序的基本程序框架。
js数据类型有哪些?
JavaScript 数据类型:
值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、对空(Null)、未定义(Undefined)、Symbol。
引用数据类型:对象(Object)、数组(Array)、函数(Function)。
注:Symbol 是 ES6 引入了一种新的原始数据类型,表示独一无二的值。
JavaScript 拥有动态类型:
JavaScript拥有动态类型。这意味着相同的变量可用作不同的类型:
实例
var x; // x 为 undefined var x = 5; // 现在 x 为数字 var x = "John"; // 现在 x 为字符串
JavaScript 字符串
字符串是存储字符(比如 "Bill Gates")的变量。
字符串可以是引号中的任意文本。您可以使用单引号或双引号:
var carname="Volvo XC60"; var carname='Volvo XC60';
您可以在字符串中使用引号,只要不匹配包围字符串的引号即可:
var answer="It's alright"; var answer="He is called 'Johnny'"; var answer='He is called "Johnny"';
JavaScript 数字
JavaScript只有一种数字类型。数字可以带小数点,也可以不带:
var x1=34.00; //使用小数点来写 var x2=34; //不使用小数点来写
极大或极小的数字可以通过科学(指数)计数法来书写:
var y=123e5; // 12300000 var z=123e-5; // 0.00123
JavaScript 布尔
布尔(逻辑)只能有两个值:true 或 false。
var x=true; var y=false;
JavaScript 数组
下面的代码创建名为 cars 的数组:
var cars=new Array(); cars[0]="Saab"; cars[1]="Volvo"; cars[2]="BMW";
或者
(condensed array):
var cars=new Array("Saab","Volvo","BMW");或者
(literal array):
var cars=["Saab","Volvo","BMW"];
数组下标是基于零的,所以第一个项目是 [0],第二个是 [1],以此类推。
JavaScript 对象
对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value)来定义。属性由逗号分隔:
var person={firstname:"John", lastname:"Doe", id:5566};上面例子中的对象(person)有三个属性:firstname、lastname 以及 id。
空格和折行无关紧要。声明可横跨多行:
var person={
firstname : "John",
lastname : "Doe",
id : 5566
};对象属性有两种寻址方式:
name=person.lastname; name=person["lastname"];
Undefined 和 Null
Undefined 这个值表示变量不含有值。
可以通过将变量的值设置为 null 来清空变量。
cars=null; person=null;
声明变量类型
当您声明新变量时,可以使用关键词 "new" 来声明其类型:
var carname=new String; var x= new Number; var y= new Boolean; var cars= new Array; var person= new Object;
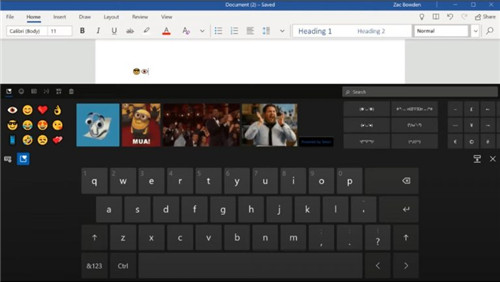
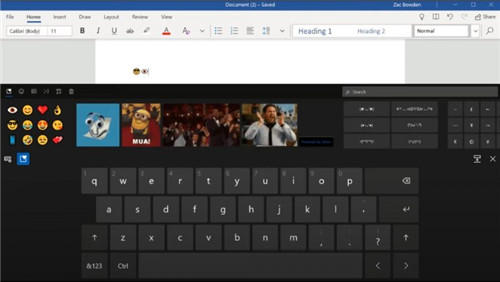
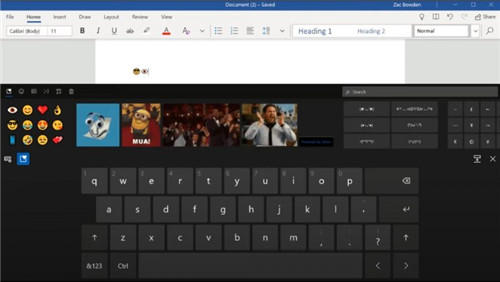
 Windows 10带来了新的触摸键
Windows 10带来了新的触摸键 Windows10 Insider内部版本21
Windows10 Insider内部版本21 Windows10 Build 21337带来了新
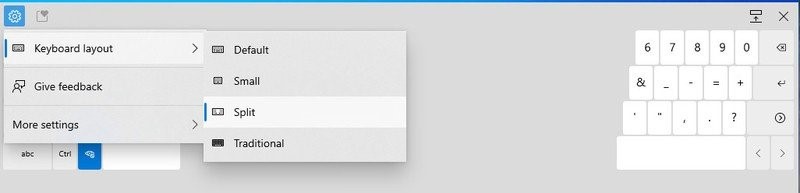
Windows10 Build 21337带来了新 Windows10触控键盘可获取主
Windows10触控键盘可获取主 Windows 10屏幕键盘很快就可
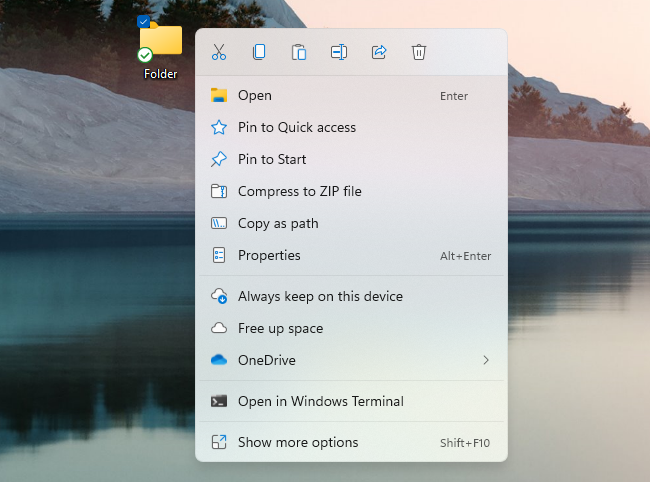
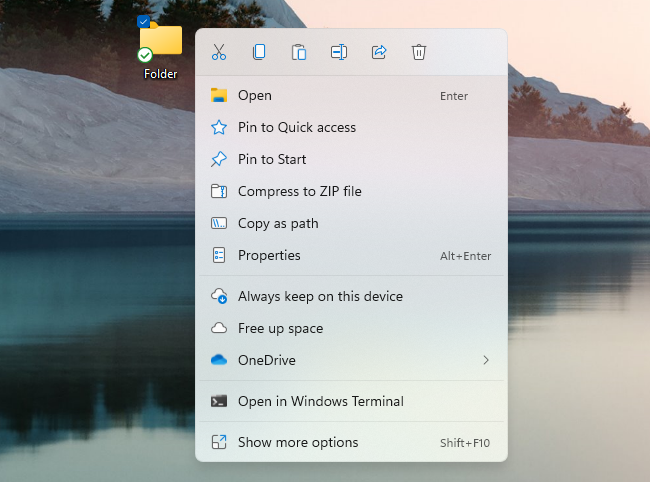
Windows 10屏幕键盘很快就可 Windows 11 的小上下文菜单按钮会让人们感
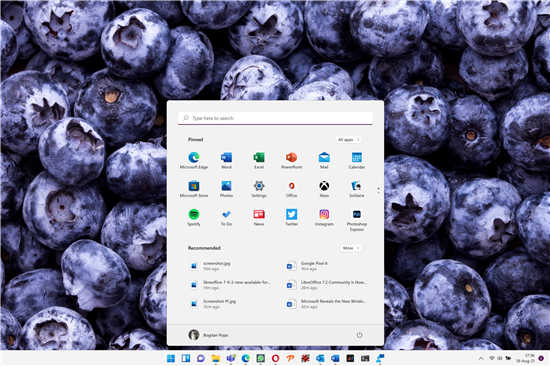
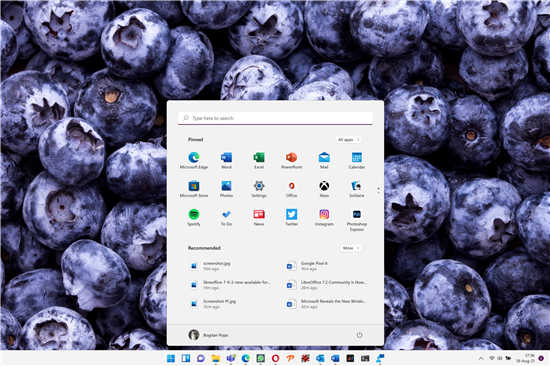
Windows 11 的小上下文菜单按钮会让人们感 用户想要Win11中的更多开始菜单设置:包括
用户想要Win11中的更多开始菜单设置:包括 交叉线网线的顺序是怎么排的_标准交叉网
交叉线网线的顺序是怎么排的_标准交叉网 Microsoft Office 2021:为应用于Windows 11重新设
Microsoft Office 2021:为应用于Windows 11重新设 泄漏的Microsoft键盘显示Windows 10表情符号的
泄漏的Microsoft键盘显示Windows 10表情符号的 Windows 10带来了新的触摸键盘体验,而且非
Windows 10带来了新的触摸键盘体验,而且非 屏幕键盘上的Windows 10X默认显示为隐藏在
屏幕键盘上的Windows 10X默认显示为隐藏在
它已经传言了一段时间,该元素现在已经推迟的Windows 10X操作系......
阅读 Windows 11 的小上下文菜单按钮会让人们感
Windows 11 的小上下文菜单按钮会让人们感
总体而言,Windows 11是Windows的完美新版本。但它有一些严重的烦......
阅读 用户想要Win11中的更多开始菜单设置:包括
用户想要Win11中的更多开始菜单设置:包括
用户想要Win11中的更多开始菜单设置:包括一个调整整个开始菜单......
阅读 交叉线网线的顺序是怎么排的_标准交叉网
交叉线网线的顺序是怎么排的_标准交叉网
交叉线网线的顺序是怎么排的_标准交叉网线制作方法(网线水晶......
阅读 Microsoft Office 2021:为应用于Windows 11重新设
Microsoft Office 2021:为应用于Windows 11重新设
Microsoft Office2021:为应用于Windows11重新设计的界面 bull;新的和改......
阅读
阅读

阅读

阅读

阅读

阅读

阅读

阅读

阅读

阅读

阅读